In our previous article we talked about was is Game Feel, key concept and some general examples. In the next part, I promised to share some demonstration about the concept.
Examples and demos of Game Feel
Here are the two examples that I built in order to demonstrate Game feel concept.
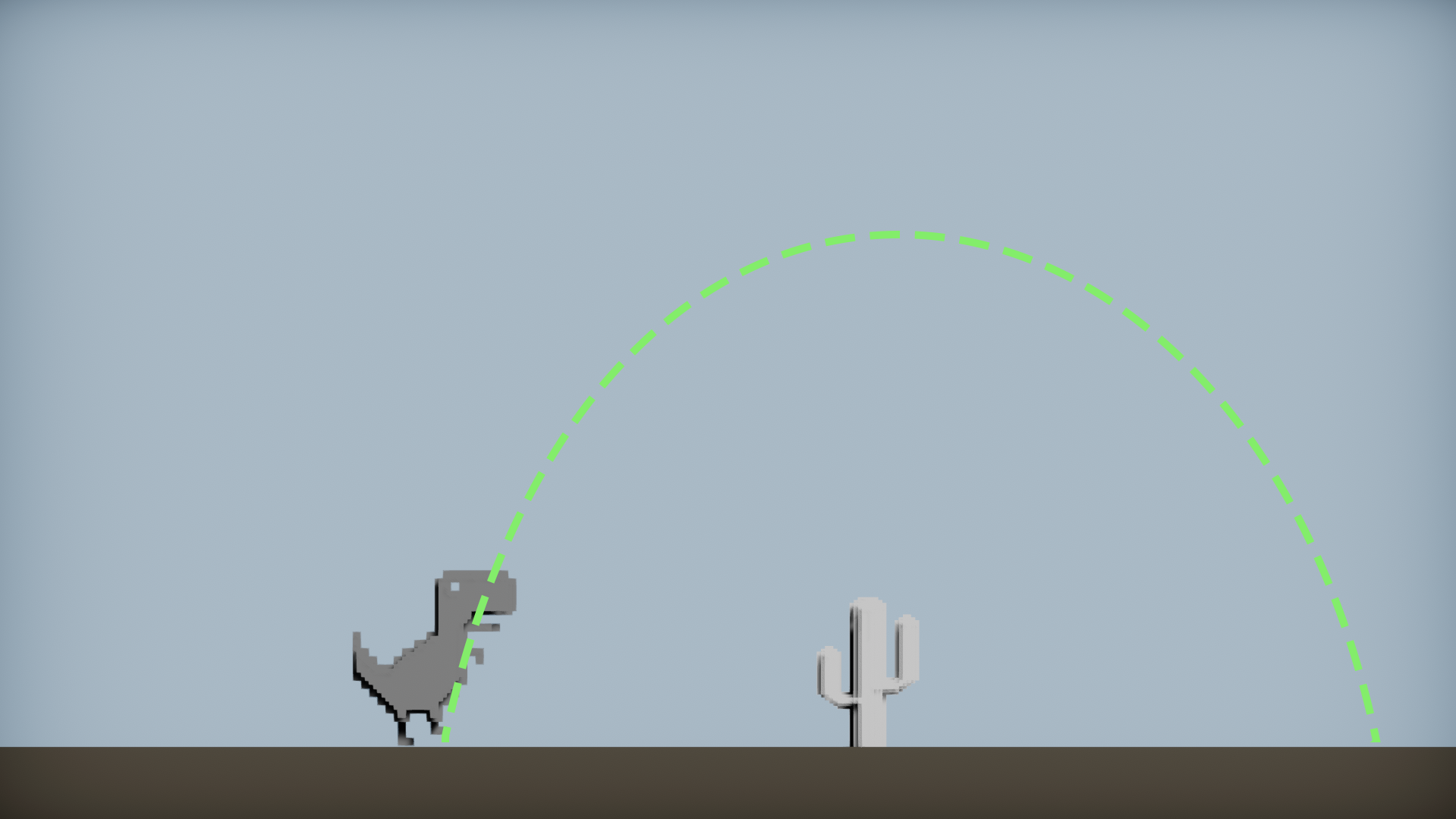
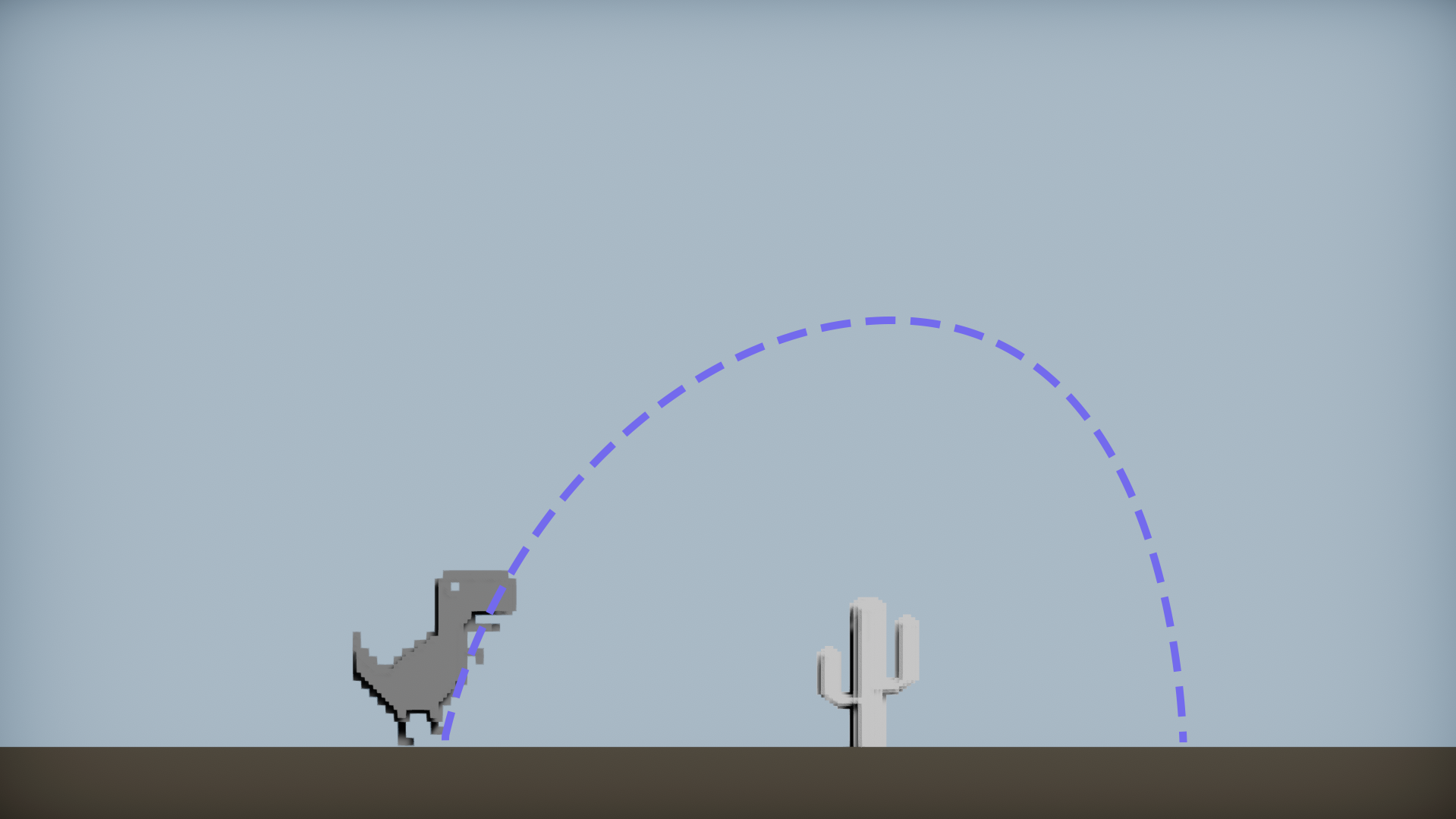
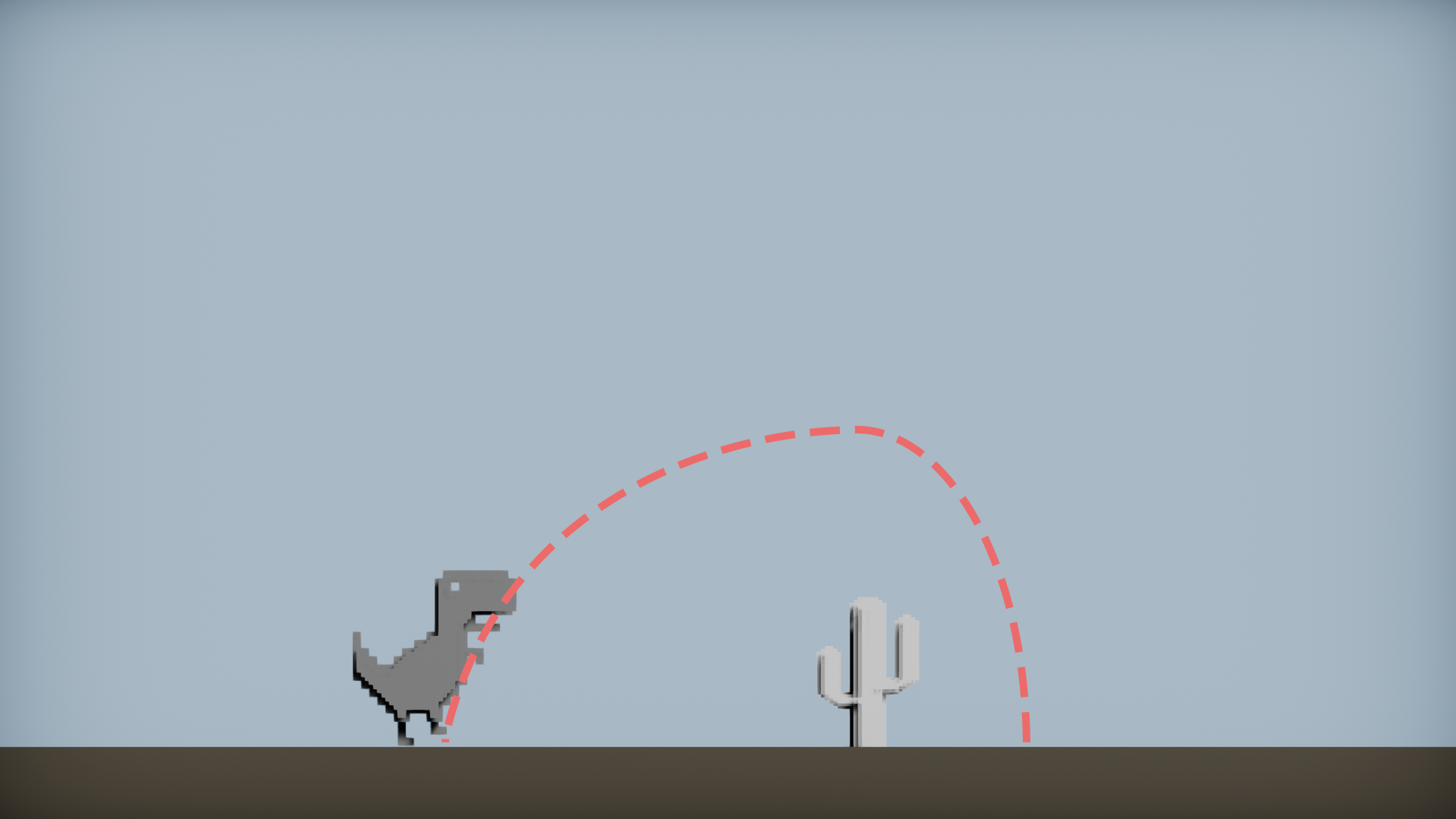
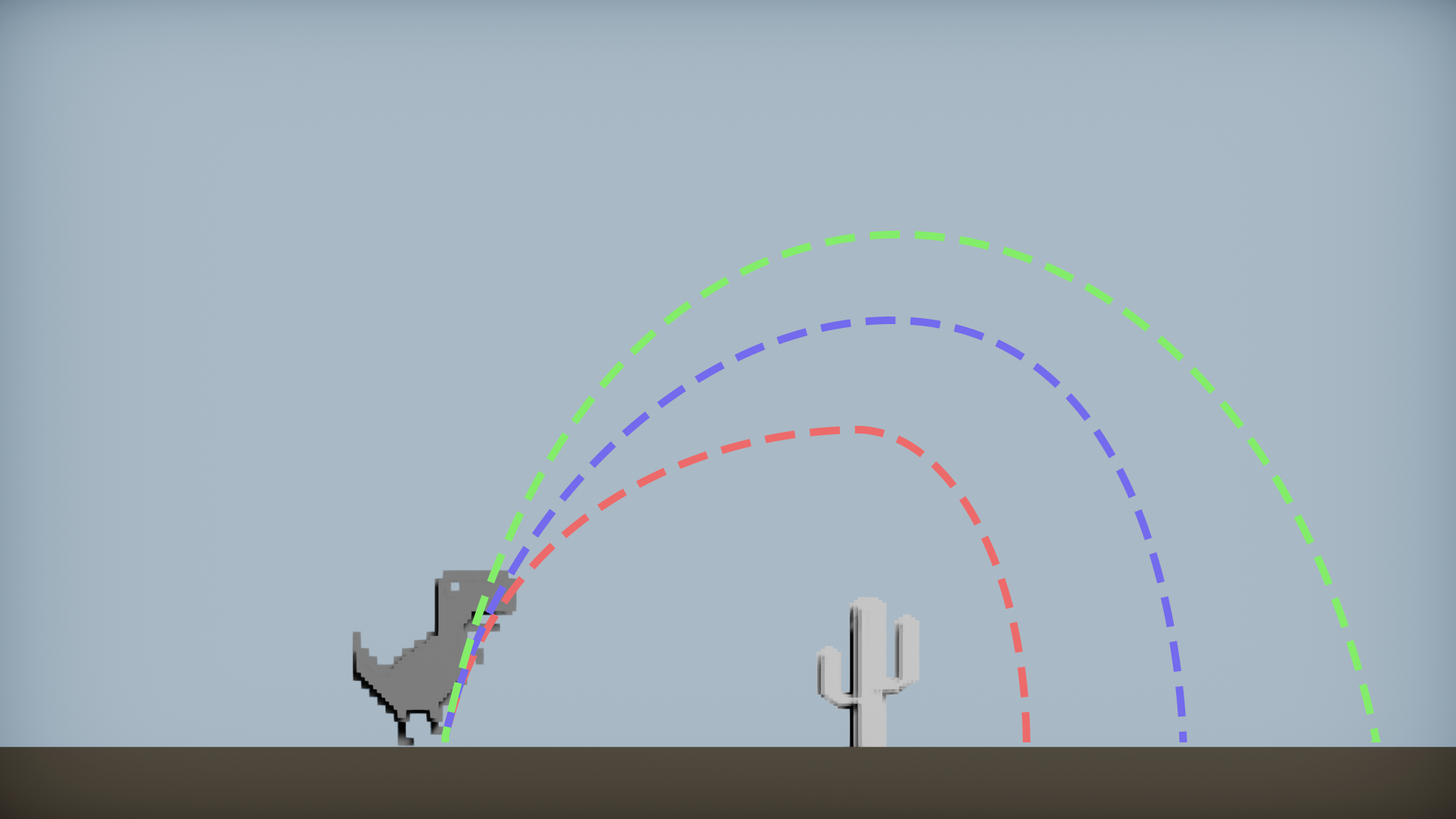
The first one is a small copy of a game which you might be familiar with if you didn’t have internet for a while. In this demo I try to demonstrate how the feeling of a game can change very easily by tweaking some parameters. In this case, we’re going to affect the jumping curve of the dinosaur.